Player Settings
Player Settings is where you define various parameters (platform specific) for the final game that you will build in Unity. Some of these values for example are used in the Resolution Dialog that launches when you open a standalone game, others are used by XCode when building your game for the iOS devices, so it's important to fill them out correctly.
To see the Player Settings choose from the menu bar.

Global Settings that apply for any project you create.
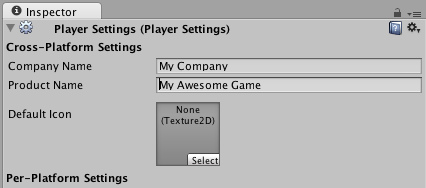
| Cross-Platform Properties | |
|---|---|
| Company Name | The name of your company. This is used to locate the preferences file. |
| Product Name | The name that will appear on the menu bar when your game is running and is used to locate the preferences file also. |
| Default Icon | Default icon the application will have on every platform (You can override this later for platform specific needs). |
Per-Platform Settings
 Desktop
Desktop
Web-Player
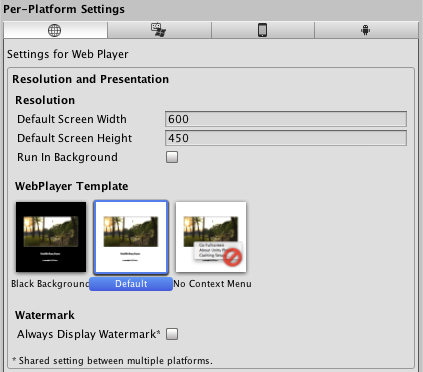
Resolution And Presentation

Resolution and presentation for web player builds.
| Resolution | |
| Default Screen Width | Screen Width the player will be generated with. |
| Default Screen Height | Screen Height the plater will be generated with. |
| Run in background | Check this if you dont want to stop executing your game if the player looses focus. |
| WebPlayer Template | For more information you should check the "Using WebPlayer templates page", note that for each built-in and custom template there will be an icon in this section. |
| Watermark | |
| Always Display Watermark | Check this if you want to display Unity's Watermark when the game is running.(This is a shared setting between the WebPlayer and StandAlone Executables) |
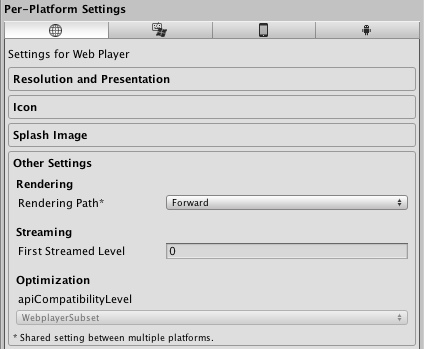
| Other Settings | |
|---|---|

Other general settings for Web Player builds.
| Rendering | |
| Rendering Path | This property is shared between Standalone and WebPlayer content. |
| Vertex Lit | Lowest lighting fidelity, no shadows support. Best used on old machines or limited mobile platforms. |
| Forward with Shaders | Good support for lighting features; limited support for shadows. |
| Deferred Lighting | Best support for lighting and shadowing features, but requires certain level of hardware support. Best used if you have many realtime lights. Unity Pro only. |
| Static Batching | Set this to use Static batching on your build (Inactive by default in webplayers). Unity Pro only. |
| Dynamic Batching | Set this to use Dynamic Batching on your build (Activated by default). |
| Streaming | |
| First Streamed Level | If you are publishing a Streamed Web Player, this is the index of the first level that will have access to all Resources.Load assets. |
Standalone (and OSX Widget)
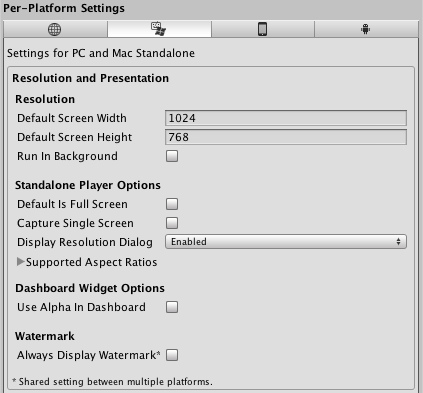
Resolution And Presentation

Resolution and presentation for both windows/mac standalone builds.
| Resolution | |
| Default Screen Width | Screen Width the stand alone game will be using by default. |
| Default Screen Height | Screen Height the plater will be using by default. |
| Run in background | Check this if you dont want to stop executing your game if it looses focus. |
| Standalone Player Options | |
| Default is Full Screen | Check this if you want to start your game by default in full screen mode. |
| Capture Single Screen | If enabled, standalone games in fullscreen mode will not darken the secondary monitor in multi-monitor setups. |
| DisplayResolution Dialog | |
| Disabled | No resolution dialog will appear when starting the game. |
| Enabled | Resolution dialog will always appear when the game is launched. |
| Hidden by default | The resolution player is possible to be opened only if you have pressed the "alt" key when starting the game. |
| Supported Aspect Ratios | Aspect Ratios selectable in the Resolution Dialog will be monitor-supported resolutions of enabled items from this list. |
| Dashboard Widget Options | |
| Use Alpha in Dashboard | Enabling this will use the alpha channel rendered in Unity for the transparency of the OSX Dashboard Widget. This allows you to make a dashboard widget with the shape of a mesh for example. |
| Watermark | |
| Always Display Watermark | Check this if you want to display Unity's Watermark when the game is running.(This is a shared setting between the WebPlayer and StandAlone Executables) |
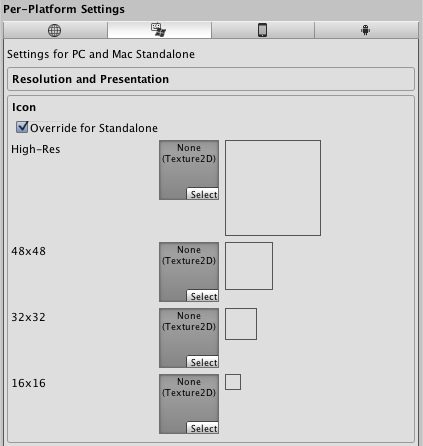
| Icon | |
|---|---|

Different icons that your project will have when built.
| Override for Standalone | Check if you want to assign a custom icon you would like to be used for your standalone game. Different sizes of the icon should fill in the squares below. |
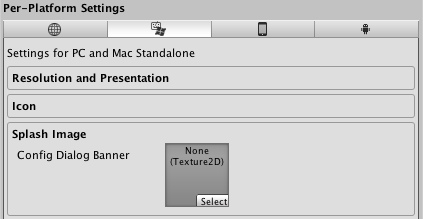
| SplashImage | |
|---|---|

Splash image that is going to be displayed when your project is loading all the resources when you execute it.
| Config Dialog Banner | Add your custom splash image that will be displayed when the game is starting. |
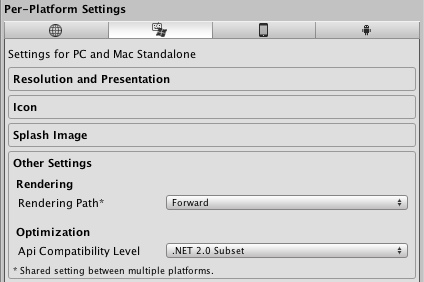
| Other Settings | |
|---|---|

Other general settings for stand alone builds.
| Rendering | |
| Rendering Path | This property is shared between Standalone and WebPlayer content. |
| Vertex Lit | Lowest lighting fidelity, no shadows support. Best used on old machines or limited mobile platforms. |
| Forward with Shaders | Good support for lighting features; limited support for shadows. |
| Deferred Lighting | Best support for lighting and shadowing features, but requires certain level of hardware support. Best used if you have many realtime lights. Unity Pro only. |
| Static Batching | Set this to use Static batching on your build (Inactive by default in webplayers). Unity Pro only. |
| Dynamic Batching | Set this to use Dynamic Batching on your build (Activated by default). |
| API Compatibility Level | |
| .Net 2.0 | .Net 2.0 libraries. Maximum .net compatibility, biggest file sizes |
| .Net 2.0 Subset | Subset of full .net compatibility, smaller file sizes |
 Android
Android
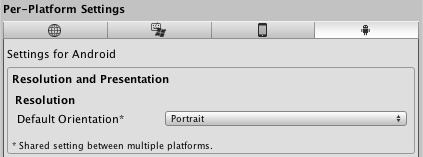
Resolution And Presentation

Resolution and presentation for your Android project builds.
| Resolution | |
| Default Orientation | (This setting is shared between iOS and Android devices) |
| Portrait | The device is in portrait mode, with the device held upright and the home button at the bottom. |
| Portrait Upside Down | The device is in portrait mode but upside down, with the device held upright and the home button at the top. |
| Landscape Right | The device is in landscape mode, with the device held upright and the home button on the left side. |
| Landscape Left | The device is in landscape mode, with the device held upright and the home button on the right side. |
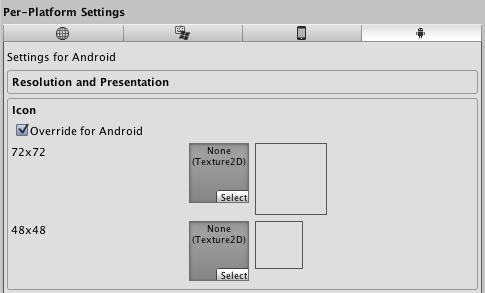
| Icon | |
|---|---|

Different icons that your project will have when built.
| Override for Android | Check if you want to assign a custom icon you would like to be used for your Android game. Different sizes of the icon should fill in the squares below. |
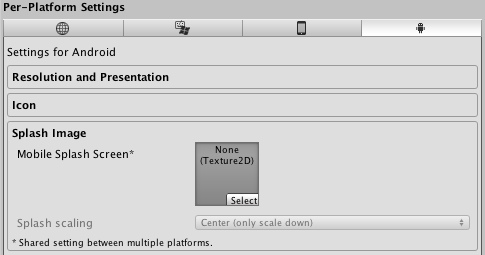
| SplashImage | |
|---|---|

Splash image that is going to be displayed when your project is launched.
| Mobile Splash Screen (Pro-only feature) | Specifies texture which should be used by the iOS Splash Screen. Standard Splash Screen size is 320x480.(This is shared between Android and iOS) |
| Splash Scaling | Specifies how will be the splash image scaling on the device. |
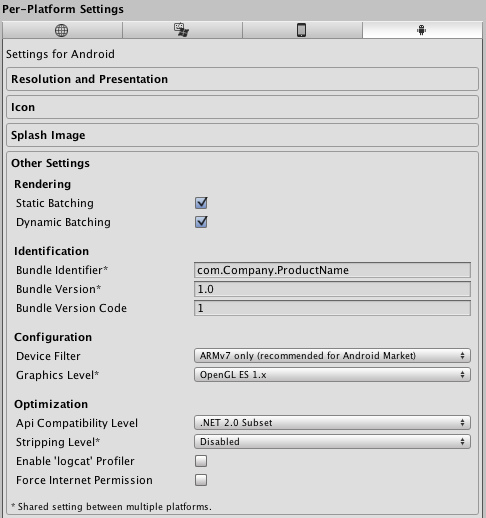
| Other Settings | |
|---|---|

Other general settings for Android builds.
| Rendering | |
| Static Batching | Set this to use Static batching on your build (Activated by default). Pro-only feature. |
| Dynamic Batching | Set this to use Dynamic Batching on your build (Activated by default). |
| Identification | |
| Bundle Identifier | The string used in your provisioning certificate from your Apple Developer Network account(This is shared between iOS and Android) |
| Bundle Version | Specifies the build version number of the bundle, which identifies an iteration (released or unreleased) of the bundle. This is a monotonically increased string, comprised of one or more period-separated(This is shared between iOS and Android) |
| Bundle Version Code | An internal version number. This number is used only to determine whether one version is more recent than another, with higher numbers indicating more recent versions. This is not the version number shown to users; that number is set by the versionName attribute. The value must be set as an integer, such as "100". You can define it however you want, as long as each successive version has a higher number. For example, it could be a build number. Or you could translate a version number in "x.y" format to an integer by encoding the "x" and "y" separately in the lower and upper 16 bits. Or you could simply increase the number by one each time a new version is released. |
| Configuration | |
| Device Filter | Specifies the target architecture you are going to build for. |
| ARMv7 only | Application optimized for ARMv7 CPU architecture. It will also enable correct Android Market device filtering, thus recommended for publishing to the Android Market (only devices supporting Unity Android will list the application on the Android Market). |
| ARMv6 with VPF | Application optimized for ARMv6 CPU architecture (requires VFP support). Use runtime detection of hardware capabilities rather than relying on the Android Market filtering mechanism. It means the application when published to the Android Market will be visible also to devices not supporting Unity Android. Obviously this is not recommended, especially for paid applications (though can be combined with other means of filtering instead, like OpenGLES version). |
| Emulator | Will create a combined build with support for the Android SDK Emulator. |
| Graphics Level | Select either ES 1.1 ('fixed function') or ES 2.0 ('shader based') Open GL level |
| Force Internet Permission | Will enable networking permissions even if your scripts are not using this. Automatically enabled for development builds. |
| Force SD-Card Permission | Will enable write access to external storage such as the SD-Card. Automatically enabled for development builds. |
| Use NativeActivity | Only enable this you intend to support devices with off-screen touch input capabilities, like Xperia Play. |
| Optimization | |
| Api Compatibility Level | Specifies active .NET API profile |
| .Net 2.0 | .Net 2.0 libraries. Maximum .net compatibility, biggest file sizes |
| .Net 2.0 Subset | Subset of full .net compatibility, smaller file sizes |
| Stripping Level (Pro-only feature) | Options to strip out scripting features to reduce built player size(This setting is shared between iOS and Android Platforms) |
| Disabled | No reduction is done. |
| Strip Assemblies | Level 1 size reduction. |
| Strip ByteCode (iOS only) | Level 2 size reduction (includes reductions from Level 1). |
| Use micro mscorlib | Level 3 size reduction (includes reductions from Levels 1 and 2). |
| Enable "logcat" profiler | Enable this if you want to get feedback from your device while testing your projects. So adb logcat prints logs from the device to the console (only available in development builds). |
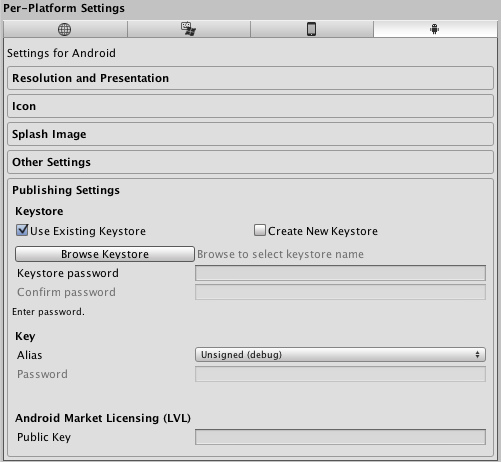
| Publishing Settings | |
|---|---|

Publishing settings for Android Market
| Keystore | |
| Use Existing Keystore / Create new Keystore | Use this if you are creating a new Keystore or using one you have already. |
| Browse Keystore | Lets you select a generated Keystore. |
| Key | |
| Alias | Key alias |
| Password | Password for key alias |
| Android Market Licensing (LVL) | |
| Public Key | Here goes the public key provided by the Android developer site. |
Details
 Desktop
Desktop
The Player Settings window is where many technical preference defaults are set. See also Quality Settings where the different graphics quality levels can be set up.
Publishing a web player
Default Web Screen Width and Default Web Screen Height determine the size used in the html file. You can modify the size in the html file later.
Default Screen Width and Default Screen Height are used by the Web Player when entering fullscreen mode through the context menu in the Web Player at runtime.
Customizing your Resolution Dialog

The Resolution Dialog, presented to end-users
You have the option of adding a custom banner image to the Screen Resolution Dialog in the Standalone Player. The maximum image size is 432 x 163 pixels. The image will not be scaled up to fit the screen selector. Instead it will be centered and cropped.
 Android
Android
Bundle Identifier
The Bundle Identifier string is the unique name of your application when published to the Android Market and installed on the device. The basic structure of the identifier is com.CompanyName.GameName, and can be chosen arbitrarily. In Unity this field is shared with the iOS Player Settings for convenience.
Stripping Level (Pro-only)
Most games don't use all the functionality of the provided dlls. With this option, you can strip out unused parts to reduce the size of the built player on Android devices.



